i'M
linda virtue

"Knowing yourself is the beginning of all wisdom"
-Aristotle
THE PROJECT:
From concept to form, to build an original prototype for a mobile app.
This was an end to end UX journey; taking a concept as scripted in Knowing's first published book through research and discovery phases, establishing the product's unique value and target audience. Creating pathways in the design for this tool and finally, delivering a clickable MVP prototype.
THE DURATION:
Six Months: August 2021 - February 2022
MY ROLE:
Lead UX Designer
WHAT IS KNOWING?
Knowing began as a self-published ritual research journal created by Sasha Von Hanna. At its essence it is a guide to awareness of the divine feminine ecosystem.
Through ritual reflection, charting and observation of natural cycles, feelings and behaviors, Knowing offers users an ability to uncover their patterns.

It allows them to then observe these patterns in correlation with the moon's phases, and planetary activity. It offers an opportunity to discover the often unseen connections between our inner and outer worlds.
Knowing asserts that with intentional and consistent reflection, greater self-awareness and understanding is achievable.
The concept for the Knowing app came forward as a desire to mirror, expand and reframe the journal in a modern and easy-to-use tool that users could access anytime, anywhere.

THE CHALLENGE
There were many levels that resonated with me about this product. What Knowing offered, had never been done and I was excited to help bring life to this important creation.
I was simultaneously aware of the challenge that it may be to design; creating tangibility out of hypothetical subject matter. Knowing explores the world of the intangible; it explores feelings, astrology, the moon and how we may be affected by our outer world. How might we successfully create a visualization of the abstract that was most useful to users?
Further, working with subject matter around which cultural/societal boundaries exist and perhaps even discourage exploration left us wondering; how large was our market, how sustainable was this product offering?
Yet, there is a beautiful science at the heart of how Knowing functions. In fact, Knowing uses a scientific method to collect and observe quantitative data. In this way, it isn't imagining or predicting. It simply offers an opportunity to chronicle parts of ourselves and experiences that often go uncharted, measuring them against time and space. The patterns reveal themselves.

PHASE 1:THE CONVERSATION
Before taking any active steps, our team met at length to listen to the founder's vision, to share our perspectives, to align on the mission and to discuss all the different moving parts. This high concept idea was full of depth and there was much to consider. What was it that we suspected was the common need we would be solving? What was the problem in the world?
We arrived together at the following.
PROBLEM STATEMENT:
People are unaware of how cyclical their lives really are and as such live and function in a state of unawareness and disconnection from themselves. Their feelings, choices and lived experiences are full of dynamic patterns and cycles, ready to be discovered if we pay attention.
HYPOTHESIS:
We believe that by offering people a tool to observe, analyze and understand themselves in relation to astrology, that the resulting self and cosmic awareness will be impactful, liberating and transformative.
ASSUMPTIONS:
-
People are unconscious of their inner worlds.
-
People want to live with greater self-awareness.
-
People would find this information useful.
-
People will be motivated to use the tool habitually.
-
People are interested in astrology.
-
People desire agency in their lives.
PHASE 2:RESEARCH
THE MARKETPLACE
As we considered this tool, it was important to consider what products already existed in the space which offered something similar. Was anyone already doing this? As we researched, we saw many many apps which offered pieces of what Knowing hoped to offer, but none which connected all the dots in the way that Knowing would. For instance, there are a vast many apps on astrology, there are apps on the moon, there are apps on behavior and patterns;
but none connect inner and outer worlds whilst simulataneously offering a visualization of patterns. None showed through scientific method, the connections we may have between our inner and outer worlds.
Astrology Apps
Moon Apps
















Body data tracking apps
Mood or Habit tracking Apps
USER INTERVIEWS
GOAL:
To discover if our hypothesis could be validated by interviewing people to find out:
-
Are people curious?
-
Are people skeptical?
-
How open are they to self-discovery?
-
How do people feel about astrology?
-
How in touch are people with their feelings?
-
How do people track their feelings and behaviors?
-
Do people believe in intuition?
-
If we offered a tool to do all these things, would they consider it beneficial?
-
How do they think it would be useful?
-
Do people believe in cosmic energy and its influence?
_PNG.png)
With these questions in mind, we carefully crafted a discussion guide.
We agreed that users to be interviewed would qualify based on a set of criteria; age, somewhat interested or curious in astrology, the moon and in self -discovery. We created a screener and set out to find our interviewees.

METHOD:
7 virtual user interviews - conducted over Zoom. Each interview took approximately an hour. There were 5 women and 2 men.
SYTHESIZING THE DATA
AFFINITY MAPPING
Organizing feedback was both quantitive and qualitative. We used affinity mapping to visualize tendancies; an effort to quickly see if most people felt one way or another. As we analyzed, answers were grouped in accordance with themes around our most important questions.
How did people feel about self-discovery?

How do people feel about astrology?

How would Knowing make a difference in their lives?

How do people acknowledge or journal their feelings?

How do people feel about the Moon?

KEY TAKEAWAYS
-
Interest in subject matter crossed many statistical boundaries; there was a vast makeup in culture, age, race and geography.
-
All people were on a journey towards deeper self-discovery, all were at varying levels and stages of that journey.
-
Many felt a lack of direction on the journey and wished they were able to be more intentional and consistent.
-
All believed in intuition and all claimed to have personally experienced it. All experienced a sense of affirmation or empowerment when their intuition proved correct, and some felt shame about not following it, or listening to themselves.
-
Most are aware of their feelings, many suspected patterns and have felt trapped in them.
-
All felt affected by the energy of the moon and that it had some impact on them. Most were curious, some fearful, some accepting.
-
While all were interested or curious about astrology, some had barriers (religious, cultural) to embracing it.
-
All felt overwhelmed by learning more about astrology; the subject matter seems too vast for deeper understanding.
-
Most felt that tracking patterns of feeling and behaviors in their lives would be very helpful. Some were wary, some afraid of what they may unearth, most were excited ..but all were curious.
PERSONA
The next step was to create a persona of the user we imagined for Knowing. This caricature was based on the goals, needs, and pain-points of all in our user interviews. It was helpful to have this persona on hand, for all on our team. It allowed us to constantly keep the user in mind as we made design decisions - ensuring it would be most useful to them.

PAUSING TO REFLECT AND ASSESS
We had reached the end of our discovery phase. After much deliberation, we had stated clearly what unique value we believe that Knowing was offering. We took our ideas and assumptions out to the world, and listened to what people thought and felt. We were able to identify key features of those likely to use the technology, and had through our research, we validated our hypothesis.
Indeed, there is a need that exists for people to observe and analyze themselves in an effort for deeper self-awareness. We also discovered a curiousity towards the Moon and towards astrology, but a definite sense of apprehension, overwhelm and lack of understanding towards astrology.
The challenge we now faced was how to honor what our research taught us? How might we create a tool simple and enlightening enough for people to take part consistently in a daily ritual of tracking; whilst simutaneosuly meeting each person where they were in terms of level of interest in the moon and astrology aspects we could offer.
DESIGN STUDIO
We all had ideas about how to take this concept and build it into a design. I held a design studio, where all members of our team quickly sketched our vision. We considered and talked through each - and decided to move forward based on what we all thought were the strongest ideas.

.jpg)
.jpg)
.jpg)
.jpg)
MID-FIDELITY DESIGNS
As we moved into design, we decided on what the key features were and which were most important in terms of priority and workflow.
1. The Daily Ritual - marking inner world, outer world, feelings and happenings.
2. Today's View
3. This Moonth's View
4. The Self
5. Knowings
1. THE DAILY RITUAL
Each day, ideally at the same time, whether at night before bed or in the morning influenced by your dreams, sit with yourself and notice.
Get quiet. Close your eyes, if it feels safe to do so, take three slow, deep breaths, in and out.
Then, drop in. Through quiet recollection, trace your day, conjuring up the essence and nuance of what you did, the thoughts that passed through your mind and the feelings that affected your heart. Then record your experience.





2. today's view

Allows user to toggle between the view of today, and the view of the month (moonth).
Illumination of the moon today visualized.
The Lunar Season noted.
The astrological sign the moon is in is noted.
The luminaries and planets that are transiting the moon are noted.
The astrological house the moon is in is noted.
The summary of feelings that the user had selected are shown.
The summary of happenings that the user had selected are shown.
User's inner & outer weather reflection is noted.
If the user has chosen to make a note of their menstrual cycle in onboarding, the menstrual phase is noted, and the opportunity to read more on this subject.
This card speaks to the moon phase and gives the user an opportunity to read more on it.
In conjunction, the user can read more on the Lunar season.
A placeholder for an opportunity for the user to journal, do intention setting, or make a note about something with this lunar phase & how it affects them. Possibly a place to save this card for future reading.
This card speaks to any lunar transits happening today and is an opportunity for the user to read more on this subject matter.
This card speaks to any major astrological events that are currently taking place.
this moonth's view

Allows user to toggle between the view of today, and the view of the month (moonth).
User can move backwards and forwards between months or "moonths"
A circular moonth calendar with each phase of the moon per each day is displayed.
The current day is always highlighted.
Lunar season placement within the moonthly calendar are visually noted
This card lists all major planetary events happening in this month.
This card lists the lunar seasons by date as they occur throughout the month.
This card lists all lunar transits happening in this month.
Within the circle, all planetary transits occuring within the moonth are displayed.
4. THE SELF TAB -
THE NATAL CHART

5. KNOWINGS


Keeping with a circular theme, user is offered a piechart; each slice represents the varying ways that they may look deeper into whatever patterns are showing.
Whatever the user desires to look at and selects becomes highlighted.
All possible happenings are displayed so that the user can then zero-in on whichever they choose to learn more about.
The patterns which the app has detected then show up in the familiar month "moonth view".
The pattern is displayed by the days that behavior or happening occurred being highlighted. In this instance, this user would have noted that they were creative on the 4th, 5th, 6th, 12th, 18th, 19th, 20th as well as on the 26th.
This card lists whichever"Knowings" or patterns is has detected for the user.
The user may also move backward in time to visualize how that happening materialized in past months.



USABILITY TESTING
GOAL:
-
To test if the four key pathways for the design at mid-fidelity were clear, understandable, easy to use and if users were able to achieve the goals set for each pathway.
-
To test if users were able to visualize how using this tool could show them their patterns of feelings & behavior over time, as well as see how their patterns may be influenced by the Moon and planetary activity.
-
To understand if users thought this tool could be useful.
METHOD:
All four major pathways were tested. Five users were tested virtually, using our Figma prototype as a link. Users were given a scenario and then specific tasks to achieve. (see usability test script for details). It is worth mention that tasks were very guided, as was the usablity test in general. The reason for this was that we were testing in mid-fidelity - and so all possible pathways were not yet built. The hope was to ensure no major changes would need to be made before designing more deeply into the high-fidelity prototype.
The usability tests were rated based on time, direct/versus indirect clicks and a five star rating for ease of use.
RESULTS:
We felt good about our results for this round of usability. Keeping in mind that were were testing high concept and very abstract subject matter in mid-fidelity design mode, our overall score of 72.5% success showed us that for the most part, pathways were clear and users could understand the flow. Easiness rating was given 3.7 out of 5 stars. We were able to identify places for improvement as we considered moving into high fidelity.





KEY TAKEAWAY -
A TURNING POINT
Overall, usability testing showed that pathways were clear and users were able to make their way through with guidance at this level. The results in terms of usability and functionality were satisfying enough that we felt comfortable moving into the next phase of design.
However, it was notably observed that most participants experienced some confusion around the astrology content. Users noted that they felt they didn't know enough about astrology and were unsure that they would be able to make their way through without close guidance.
Yet, all users found great value in being able to ritualize the tracking of their inner worlds, their feelings and behaviors. Being able to visualize their patterns unfold over time was very exciting to them. In fact, the motivation to learn more about astrology was increased based on what they learned through the exercise. Still, the learning process around astrology seemed intimidating and overwhelming.




a pivot to iteration & re-design
After careful consideration of findings from user research stages, user interviews, usability testing the need to iterate towards a simplified product became clear. Creating a tool to reflect and record users' inner worlds, and then offering them an ability to visualize their patterns over time (via lunar cycles) was hugely valuable; it was gold. The astrology aspect remained overwhelming for many.
For these reasons, the decision was made to create a revised prototype that excluded all the astrology portion. The astrology portion was moved into a new research phase to discover how to introduce and educate users about it, perhaps gradually introducing it into later stages of the app.
And so it was, new iterations began their cycle.
A SIMPLIFIED MID/HIGH FIDELITY DESIGN
We moved into the next iteration equipped with a wonderful style guide, and carefully designed glyphs. It was a pleasure to work with our founder's keen sense of design and style incorporating them into the flows that we knew from testing functioned well.
This phase illustrated the following four key flows.
1. The Daily Ritual - marking inner world, outer world, feelings and happenings.
2. Today's View
3. This Moonth's View
4. Knowings
As we had made the decision to remove the astrology aspect, we eliminated the Self tab. We also revised today's view and the moonth view screens. The Knowings flow, also became simplified.
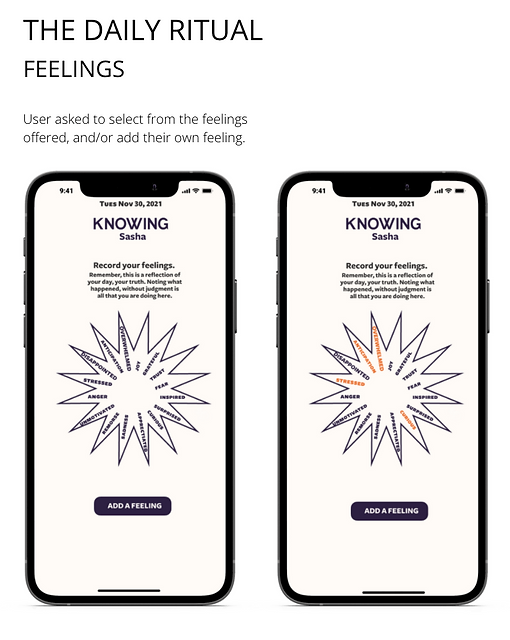
THE DAILY RITUAL






TODAY'S VIEW

"MOONTH" VIEW

KNOWINGS





NEXT STEPS
A new phase of user research begins as the founder of Knowing seeks to learn more about how people feel about feel about astrology, specifically in regards to transits.
Simuateneously, the second edition of the publication for the Knowing Ritual Journal ensues.
I look forward to the success of that edition and the opportunity it may present for further work around the mobile application to be funded independently.
recommendations
In terms of the next steps for the prototype, I would recommend the following:
-
The next series of usability testing for this high fidelity prototype with these specific pathways, and any necessary adjustments that may be needed.
-
Build out more pathways to demonstrate the possibilities of this application.
-
Explore onboarding as a feature.
-
Explore the menstrual cycle from the lunar perspective more deeply as a feature.
-
Consider testing copy (language) using tree tests and card testing to ensure that users are able to understand.
-
Further graphic design implementation - adding in layers of graphics which could bring the app to another enticing level.
-
Adjusting for accessibility - testing compatibility to ensure the design is following all legal guidelines for inclusivity.
-
Further usability testing.