top of page
i'M
linda virtue
Swerve anchor

A Case Study on Designing Solutions for Disruptive Behavior
DISCOVERY

What is Swerve?
A mental health app that uses personalisation and redirection of focus to foster positive habits. Swerve enables people to get both internal and external motivation when they are struggling with disruptive beahviors.
Arriving at our Problem Space
The Realization
It was an interesting scenario. My team and I spent considerable time reflecting on what issues were relevant to all of us. We found that each of us, on some level were affected by the problem space of addiction. We were concerned that approaching this topic would prove difficult to research, assuming that most people don't want to discuss addiction. We decided to pivot and choose to focus on habits, curious to learn about both positive and negative behavior.
People struggle to maintain positive habits and to conquer bad ones when they attempt to do so independently.
As a result, people have difficulty sustaining healthy patterns.
How might we provide people with connectivity and guidance, redirecting them from unhealthy habits and towards positive, affirming practices instead?
The Question at Hand
Considering our Assumptions
-
People feel overwhlemed quitting negative habits
-
People struggle to be consistent
-
People need support
-
People often lack motivation
-
People need accountability
-
People don't know where to start

RESEARCH
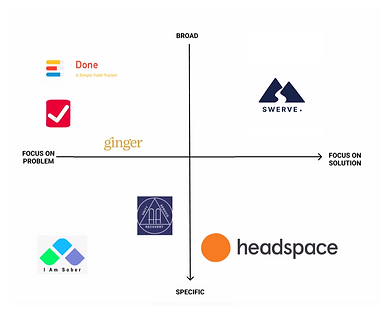
Who is in the Matrix?
In an effort to better understand our problem space, we took a look at other organizations in the market. This helped us explore how solutions are being offered, what works and what isn't being addressed.
research swerve
Defining our Target Audience
Our next steps would be talking to people, but we needed to narrow our subjects down to target those open to discussing habits. We decided to conduct a screener survey to qualify users for our interviews.
We were surprised at the large number of people who responded. We also noticed that everyone chose negative habits as the area they were open to discussing.
Our Interviews
We had a clear research goal that grounded our user interviews. We wanted to understand the struggles people faced when trying to overcome a disruptive habit. We also wanted to how they possibly overcame bad habits in the past, what motivated them, what kept them on track.

Data Synthesis
An abundance of rich information was almost overwhelming. In order to organize what we learned into insights, we used Affinity Mapping; grouping similar categories to visualize trends in responses.
Insights
Behavior, positive or negative is deeply influenced by core values
People replace habits with other habits
When breaking negative patterns, support is crucial
Developing Empathy with Cary
Cary's persona was based on hard data in our research with user interviews.
This caricature represents our target audience.

Having Cary's goals, painpoints and needs clearly identified helped to make sure we were consistently focusing on creating targeted solutions
Cary's Journey
Scenario
It's moments before her major fashion show, and Cary is ouside having a smoke. Not inside leading her team, she misses a pivotal moment. At that point, enough was enough. She decides to quit smoking.
Task
Cary's attempt to stop smoking.
Mapping out Cary's journey through trying to quit smoking allowed us to highlight her emotional pathway.

Going through the experience step by step allowed us to visualize and empathisze with the most critical and challenging moments.
This showed us where opportunities to design solutions existed.

DESIGN
Smart Design = Efficient Design
With Cary in mind, and as we began to ideate core features for our platform, we needed to priortize what was most important and make good decisions about efficiency.


Key Features
INSIGHTS
Users need personalized assistance for consistent accountability and affirmation
FEATURES
24/7 professional support through live chat with face to face care through scheduling options
The Community - users can get motivation & inspiration from the stories of others here
People's core values positively influence their behavior
People replace habits with other habits
The Vision Board - designed to allow users to remember their core values and what they are passionate about
A Relacement Task Generator with an algorithm to feed users with replacement beahviors
design swerve
With key features in mind, we could begin to ideate! Design Studio was a great way to collaborate on the process. Everyone on the team quickly sketched their ideas and proposed their solutions. Together we identified the best solutions and brought the forward into beginning design.

Design Studio
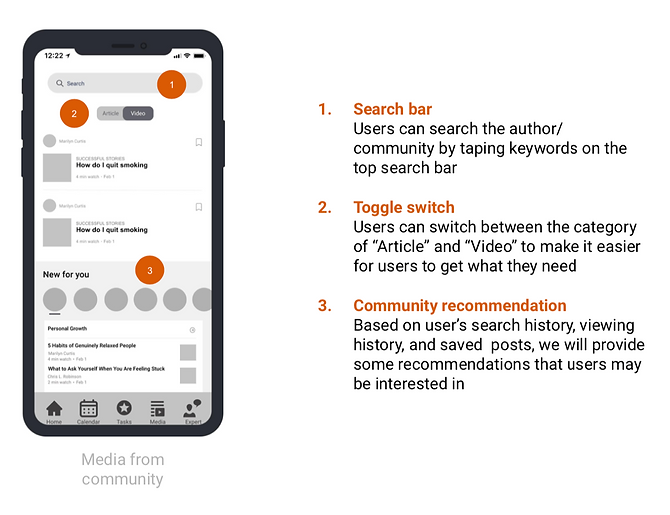
Mid-Fidelity Designs with Annotations





Testing our Mid-Fidelity Design
Before diving deeper into our final prototype, we did a round of usability testing using our mid-fi wireframes, which we digitized. We tested it with five users. Usability tests were virtual over Zoom. We looked for quantitative data. Scoring was based on time on each task,success rate (whether or not users got through to the goal directly versus indirectly) and finally with an easiness rating.
The Scenarios & The Tasks




Testing gave us valuable feedback on how we could improve. We took this useful data and applied it to our our final prototype design.
PROTOTYPE




Testing our Prototype
For consistency in testing, we used the same scenario's and tasks for our high-fidelity usability tests. The results were encouraging.

Mid-Fidelity User Testing
High- Fidelity User Testing
The overall success was notable with time on task and direct success rates improving significantly for all but one task.


We saw an opportunity to improve on task #3.

Nevertheless, we were confident enough in our design to go ahead and present. First, it was imperative to consider our offering, stating all we hoped that Swerve could be.
DELIVER
Design Principles
Help people change their disruptive behaviors without reminding them of their personal flaws.
Offer a space for internal motivation that uses personalization and data tracking for personal growth.
Realign people to their core values, and redirect their thoughts to a more positive space.
Replace peoples' disruptive behaviors with manageable constructive behaviors that interest and inspire them.
Combat stressful untimely triggers with complete access to professional consult.
Provide and reinforce users with external motivation via videos and articles shared by our platform's community.
deliver swerve
Recommendations

API'S
3rd round Usability Testing

KPI'S
Consider the following quantitative measures to use to track and monitor success:
-
Total downnloads
-
CTR (conversion rate)
-
Attention minutes (engagement rate)
-
Keyword ranking
We Recommend
The Google Heart Framework

Highly recommended KPI's to measure the quality of the user experience
The Google Heart Framework

We identify engagement, adoption and retention as three most critical areas to monitor.

bottom of page